
Introduction
Challenge Social is a new social networking app that brings everyday people closer than ever to their peers and idols, whether that’s sports personalities, celebrities or businesses.
Use your phones’ camera to record a challenge or to showcase a skill, then upload it to the app for everyone to interact and respond to. Our voting system creates a competitive buzz around each challenge, allowing users to get ranked by the community. The more votes you get, the higher you rank!
My Role
The social media apps currently available on the market are being developed by huge tech companies, and the bar for any competing product is set high. As a start-up, we had challenging budget and time constraints. I worked closely with the development team to find the best solutions in order to create a product that not only felt that it could sit alongside the big social networks, but something that could be special in its own right.
During the development of the Challenge Social app, it was my responsibility to design the interface, prototype new features and maintain the design system. Furthermore, I led the creative direction of the app with the goal of building a product that felt modern and new, while offering an experience that would immediately be familiar to people.

Newsfeed
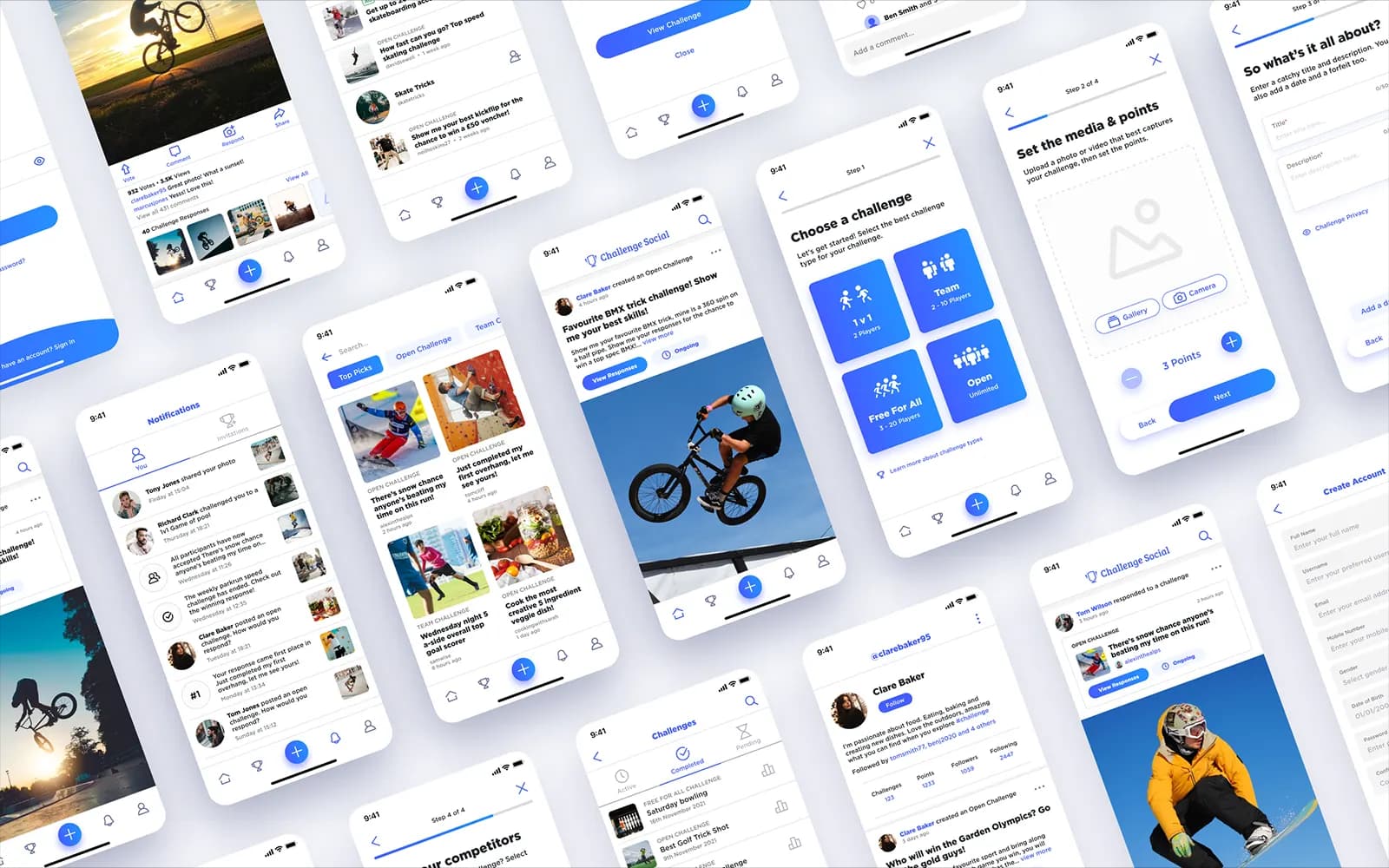
As with any social networks there are a number of pages that are fairly essential, such as the profile page, notifications, creating a post and perhaps the most important, the newsfeed. This page is where users will spend most of their time on the app. The user experience pattern of the newsfeed is for the most part in keeping with what users would expect to see, with elements such as the username and avatar of the person who created the post as well as the title, description and media.
With the Challenge Social app having features not available on any other app, there are several elements that will be brand new for people. These elements have been designed to be as intuitive as possible to ensure people are not confused.
Challenges are displayed on the newsfeed with a button to ‘view responses’ which takes users to the response section where they can view all the responses to that challenge. This button has a strong blue background and stands out with the intention of encouraging people to click on it. Beside that is the challenge countdown. If users have set a time limit on their challenge, this will be shown here. The countdown helps to encourage people to vote and respond before the time ends.
When a user uploads a response to a challenge, a small card showing a preview of the original challenge appears above the response. This means that if you haven’t seen the original challenge, but one of your friends has uploaded a response to it, you’ll be able to have context to their upload.
Below the media on each challenge post, there is the engagement bar where people can vote for a response to a challenge, post a comment, respond to a challenge and share it with their friends. Underneath, two comments are shown, with a link to show more. There are also small thumbnails of responses to that challenge to encourage users to view the responses.

Responses
The responses section is a special part of the app where users can flick through all of the responses to a challenge and vote for their favourites. It’s broken down into two sections, the grid view and the single post view. The response section is overlaid on top of the newsfeed when the ‘view responses’ button is tapped.
The responses are sorted by number of votes. This ensures the best content is always seen first. The grid view has tabs to let people see the most popular responses, the newest responses and responses from just the people they are following. These tabs have a counter in red which shows how many posts they have not seen. This ensures they never miss a response and makes viewing their friends’ responses easy as they have their own tab.

Search
Users can tap on the search icon from the newsfeed to open the search page. By default, the search page displays a number of challenges which have been manually selected by the Challenge Social team. There are also options to filter the challenges by the type of challenge the user is interested in, and tapping on a challenge takes you to view the full post. When you enter a search query, the results are shown in a list form, which fits more on a page and makes finding what you are looking for faster. By default, the results show a mix of users and challenges, with the option to specify either one to refine the results further.

Notifications, Profile & Challenges
The ‘notifications’ page is a key part of the app, as it’s a chance for users to discover the content most important to them. The page has two tabs, ‘you’ and ‘invitations’. The ‘you’ tab lists posts from their friends, and the status of their posts. The ‘invitations’ tab lists all the challenges the user has been invited to and gives them the option to accept or decline them. Splitting these into two tabs is important, as invitations don’t want to end up getting lost between normal notifications. As with most social networks, a profile page is vital. Users can follow people they are interested in, such as friends and popular accounts, and see all of the posts they’ve made. The ‘challenges’ page lists all the challenges a user is involved in and splits them up across three tabs – ‘pending’, for challenges that not everyone has accepted yet, ‘active’ for challenges everyone has accepted, but a winner has not yet been chosen and ‘completed’ which lists all the challenges where a winner has been selected, and can be shown.

Creating a Challenge: Choosing a Type & Adding Media
Unlike traditional social media platforms, where creating a post is quite simple, normally requiring only a description and media, creating a challenge requires far more information. It was vital that this flow was as simple as possible and could be completed fast, so as not to feel overwhelming for users. To achieve this, the process was broken down into a few steps. To start, users select the challenge they wish to create and then select the media related to the challenge. Each step features a step counter at the top of the screen and a progress bar. This ensures people know how many steps there are and don’t feel like the process will go on forever.

Creating a Challenge: Adding Details
Throughout the process, the app only requires the minimum information but provides options for users to add in other requirements such as a forfeit or a referee. By hiding the additional options by default, the experience is not overwhelming for people and provides more flexibility. The layout is clean and simplistic without feeling boring. I wanted this page to be a fun experience for people, rather than them feeling like they were filling out a survey.

Onboarding
Once a user has signed up for the app, they are presented with as series of onboarding cards which outline key features of the app and explain functionality which users may not have seen before in a social media app, such as creating challenges, responses and viewing leaderboards. These cards set the stage for the app and give the users an understanding of how they work.